반응형
소 스
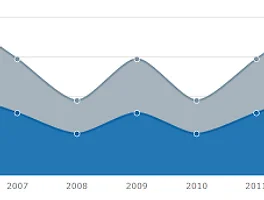
[Chart] Morris.js Line Chart
<!DOCTYPE html>
<html>
<head>
<script src="http://cdnjs.cloudflare.com/ajax/libs/raphael/2.1.0/raphael-min.js"></script>
<script src="http://code.jquery.com/jquery-1.8.2.min.js"></script>
<script src="http://cdn.oesmith.co.uk/morris-0.4.1.min.js"></script>
<meta charset=utf-8 />
<title>Morris.js Line Chart Example</title>
<script>
jQuery(document).ready(function($) {
Morris.Line({
element: 'line-example',
data: [
{ y: '2006', a: 100, b: 90 },
{ y: '2007', a: 75, b: 65 },
{ y: '2008', a: 50, b: 40 },
{ y: '2009', a: 75, b: 65 },
{ y: '2010', a: 50, b: 40 },
{ y: '2011', a: 75, b: 65 },
{ y: '2012', a: 100, b: 90 }
],
xkey: 'y',
ykeys: ['a', 'b'],
labels: ['Series A', 'Series B']
});
});
</script>
</head>
<body>
<div style="width: 600px; height: 300px;" id="line-example"></div>
</body>
</html>
실행결과
반응형
'DEMO CODE > jQuery 활용' 카테고리의 다른 글
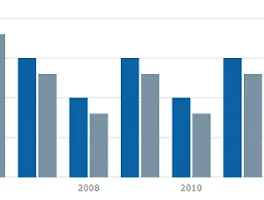
| [Chart] Morris.js Bar Chart (0) | 2016.03.25 |
|---|---|
| [Chart] Morris.js Area Chart (0) | 2016.03.25 |
| [jQuery] jqGrid Multiple Footer 테이블 (0) | 2014.05.09 |
| [jQuery] jqGrid array 테이블 (0) | 2014.05.08 |
| 구글 지도 예제소스 (0) | 2014.04.01 |