DEMO CODE/jQuery 활용
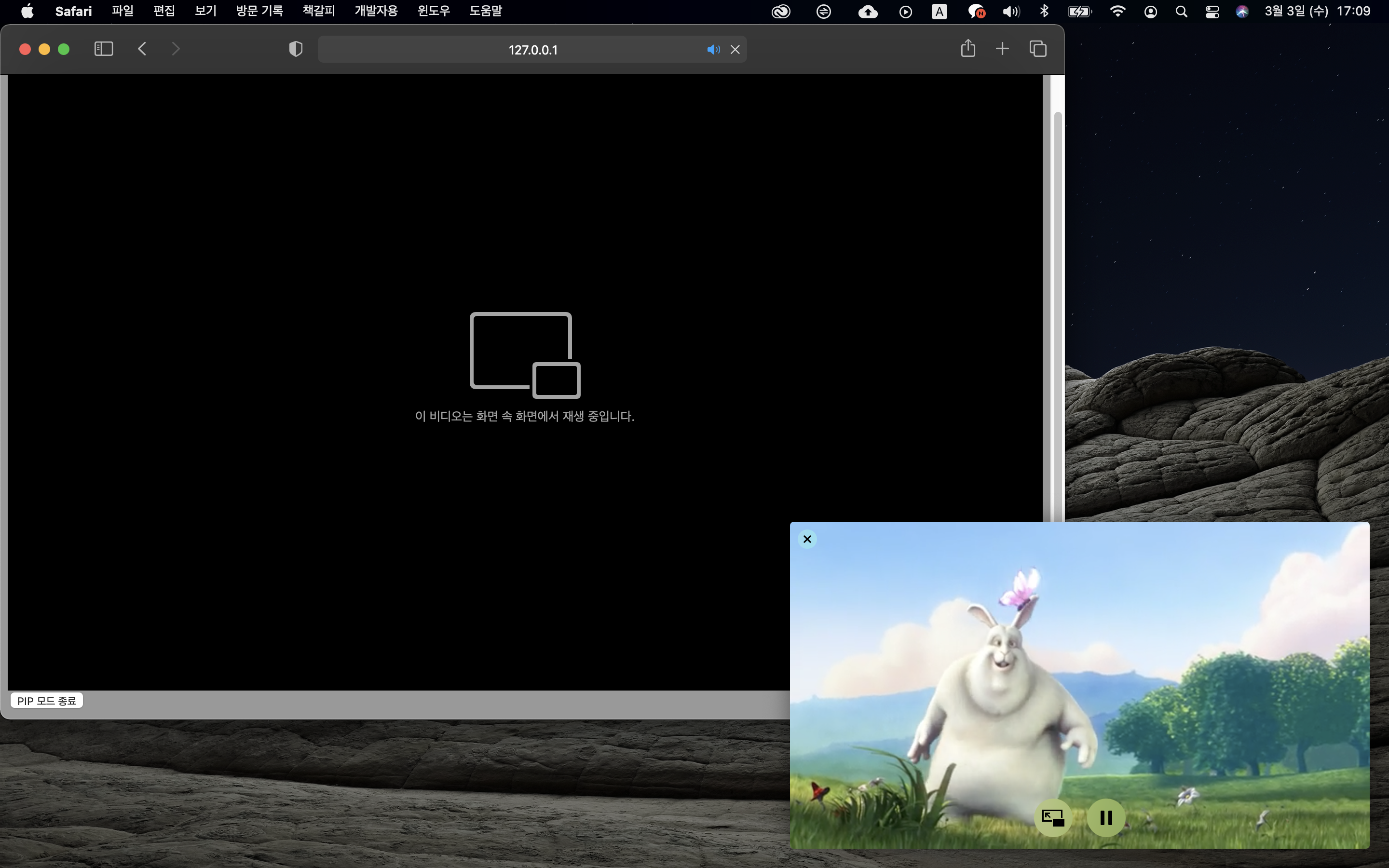
PIP 구현 (Picture-in-Picture)
도쿄아재
2021. 3. 3. 14:05
반응형
<html>
<head>
<title>PIP 구현 (Picture-in-Picture)</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
let video = document.getElementById('videoElement');
let toggleBtn = document.getElementById('PiP');
toggleBtn.addEventListener('click', togglePiPMode);
async function togglePiPMode(event) {
try {
if (video !== document.pictureInPictureElement) {
await video.requestPictureInPicture();
toggleBtn.textContent = "PIP 모드 종료";
}
else {
await document.exitPictureInPicture();
toggleBtn.textContent = "PIP 모드 시작";
}
} catch (error) {
console.log(error);
}
}
});
</script>
</head>
<body>
<video id="videoElement" controls="true"
src="https://archive.org/download/BigBuckBunny_124/Content/big_buck_bunny_720p_surround.mp4"> </video>
<br>
<button id="PiP">PIP 모드 시작 </button>
</body>
</html>
반응형